20240805수업
Flex box
display:flex
See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.
justify-content(수평정렬)
See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.
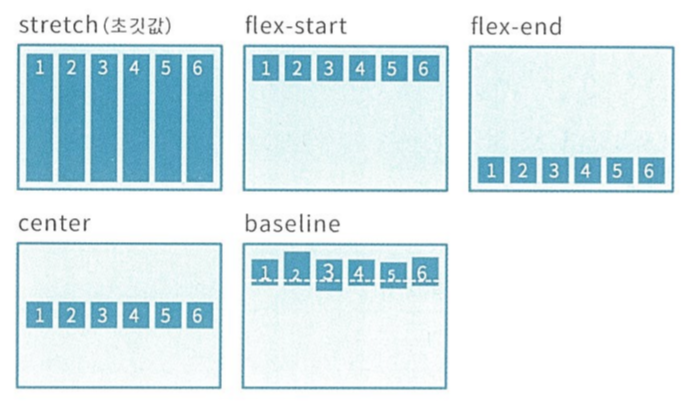
align-items(한줄 수직정렬)
See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.

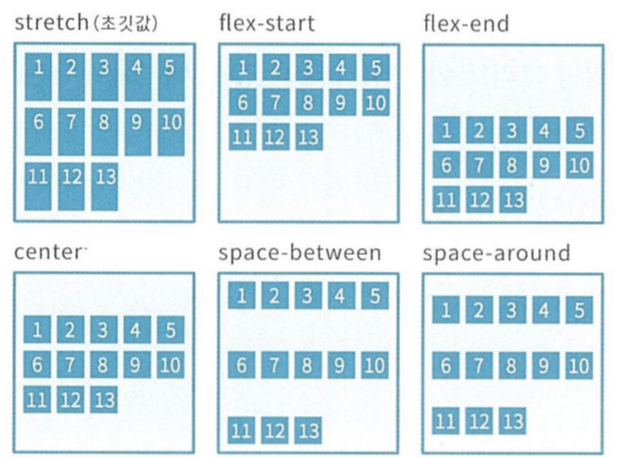
align-contents(여러줄 수직정렬)
See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.

Grid
grid
(flexbox(Flexible Box Layout Module)는 한줄용, grid는 한 테이블용)
See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.
'HTML|CSS' 카테고리의 다른 글
| [html/css]웹사이트 제작하기 (0) | 2024.08.06 |
|---|---|
| [html/css] Layout 만들기(table태그), lorem ipsum (0) | 2024.08.04 |
| [html/css] Selector(선택자) 총 정리 (0) | 2024.08.04 |
| [html/css]favicon 사용, map태그, area태그, 이미지 좌표 확인 방법, 다각형 링크 (0) | 2024.08.04 |
| [html/css]링크 버튼 만들기,vertical align (0) | 2024.08.03 |
