20240801수업
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.linkBtn{
background-color: #f44336;
color: white; /* =)rgb(255,255,255), hsl(0,0,255), #ffffff */
padding : 15px 25px;
/* 가운데로 밀기위해서 아래위로 padding */
/*기존:height: 52px;
vertical-align: middle;*/
display: inline-block;
text-decoration: none;
;
}
.linkBtn:hover {
background-color: red;
}
.linkBtn2{
background-color: #f44336;
color: white;
line-height: 52px;
/* 가운데 정렬을 위함 */
padding-left: 25px;
padding-right: 25px;
display: inline-block;
text-decoration: none;
;
}
</style>
</head>
<body>
<h2>Link Button</h2>
<a href="https://sports.news.nate.com/view/20240801n05190?mid=s9810"> '눈떠보니 월드스타' 김예지, 조회수 4000만회 세계적 폭발</a><br><br>
<a href="https://sports.news.nate.com/view/20240801n05190?mid=s9810" class="linkBtn" target="_blank"> 링크 버튼</a>
<!-- blank: 빈 창에 띄워라 -->
<a href="https://sports.news.nate.com/view/20240801n05190?mid=s9810" class="linkBtn"> link button</a>
<a href="https://sports.news.nate.com/view/20240801n05190?mid=s9810" class="linkBtn2"> link button</a>
<hr />
</body>
</html>See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.
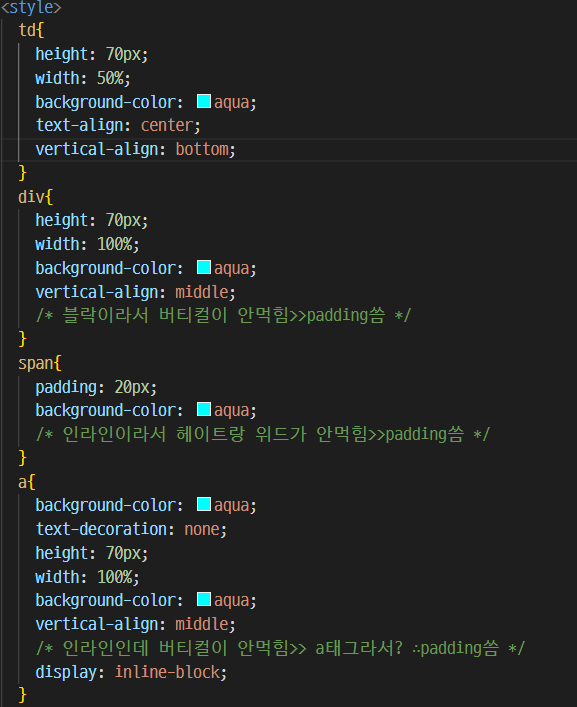
height대신 padding을 쓰는 이유:block태그는 vertical align이 적용x td에서는 먹지만 a태그에는 inline-block을 줘도 vertical 적용x

table(block)은 vertical-align이든 padding이든 다 먹히긴 한다. 그런데 block태그와 inline태그에서는 태그에따라서 적용될 수 있는 속성이 다르기때문에 여러가지 속성을 활용해 볼 수 있도록 할 것.
참고:https://www.w3.org/TR/CSS2/tables.html#height-layout
Tables
This chapter defines the processing model for tables in CSS. Part of this processing model is the layout. For the layout, this chapter introduces two algorithms; the first, the fixed table layout algorithm, is well-defined, but the second, the automatic ta
www.w3.org
length - 패딩을 px, pt(ponit,1/72inch), cm,%등으로 지정가능
참조:https://www.w3schools.com/css/css_padding.asp
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
font name ex)Courier New,D2Coding,
font family:후보 없을때 쓰게 함ex)monospace(코딩용),cursive(필기체)등
참조: https://www.w3schools.com/css/css_font.asp
'HTML|CSS' 카테고리의 다른 글
| [html/css] Selector(선택자) 총 정리 (0) | 2024.08.04 |
|---|---|
| [html/css]favicon 사용, map태그, area태그, 이미지 좌표 확인 방법, 다각형 링크 (0) | 2024.08.04 |
| [html/css] 다양한 표현 방식 (0) | 2024.08.03 |
| [html/css] 로그인/회원가입 창 구현 (0) | 2024.08.02 |
| [html/css] Input type (0) | 2024.08.02 |