20240731수업
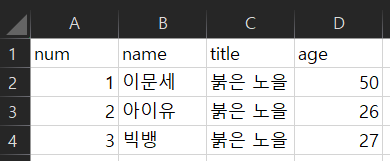
1
이문세
붉은 노을
50
2
아이유
붉은 노을
26
3
빅뱅
붉은 노을
27
위와 같은 형식을 한국인이 보면 이문세가 나이가50이고 노래제목이 붉은 노을, 아이유라는 가수의 나이가 26이고 노래제목이 붉은 노을, 빅뱅이라는 가수의 나이가 27세이고 노래제목이 붉은 노을이라는 것을 단번에 파악할 수 있지만, 한글을 모르는 외국인은 각 항목이 무엇을 의미하는지 단번에 파악하기 힘들다
그래서 다음과 같은 방식들을 통하여 표현할 수 있다.
[XML]
(eXtensible Markup Language)
<?xml> version="1.0" encoding="utf-8 ?>
<연예인들>
<연예인>
<번호>1</번호>
<이름>이문세</이름>
<제목>붉은노을</제목>
<나이>50</나이>
</연예인>
<연예인>
<번호>2</번호>
<이름>아이유</이름>
<제목>붉은노을</제목>
<나이>26</나이>
</연예인>
<연예인>
<번호>3</번호>
<이름>빅뱅</이름>
<제목>붉은노을</제목>
<나이>27</나이>
</연예인>
</연예인들>

마크업 언어(markup language)는 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이다. 태그는 원래 텍스트와는 별도로 원고의 교정부호와 주석을 표현하기 위한 것이었으나 용도가 점차 확장되어 문서의 구조를 표현하는 역할을 하게 되었다. 근래에 다루고 있는 html도 마크업 언어이다.
[CSV]
(Comma Separated Values)
num,name,title,age
1,이문세,붉은 노을,50
2,아이유,붉은 노을, 26
3,빅뱅,붉은 노을,27
CSV(영어: comma-separated values)는 몇 가지 필드를콤마(comma)(,)로 구분한 텍스트 데이터 및 텍스트 파일이다


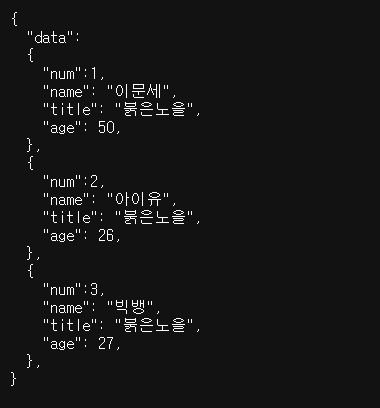
[JSON]
(JavaScript Object Notation)
{
"data":
{
"num":1,
"name": "이문세",
"title": "붉은노을",
"age": 50,
},
{
"num":2,
"name": "아이유",
"title": "붉은노을",
"age": 26,
},
{
"num":3,
"name": "빅뱅",
"title": "붉은노을",
"age": 27,
},
}
JSON(JavaScript Object Notation)은 속성-값 쌍(attribute–value pairs), 배열 자료형(array data types) 또는 기타 모든 시리얼화 가능한 값(serializable value) 또는 키-값 쌍으로 이루어진 데이터 오브젝트를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷이다.

참조 : https://ko.wikipedia.org/wiki/%EC%9C%84%ED%82%A4%EB%B0%B1%EA%B3%BC:%EB%8C%80%EB%AC%B8
위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 위키백과 우리 모두가 만들어가는 자유 백과사전문서 679,553개와 최근 기여자 1,765명 사랑방 다른 분들과 의견을 교환해봐요! 질문방 지침으로 해소되지 않는
ko.wikipedia.org
'HTML|CSS' 카테고리의 다른 글
| [html/css]favicon 사용, map태그, area태그, 이미지 좌표 확인 방법, 다각형 링크 (0) | 2024.08.04 |
|---|---|
| [html/css]링크 버튼 만들기,vertical align (0) | 2024.08.03 |
| [html/css] 로그인/회원가입 창 구현 (0) | 2024.08.02 |
| [html/css] Input type (0) | 2024.08.02 |
| [html/css] table태그 (표 만들기), reset css(스타일 시트 초기화) (0) | 2024.08.01 |