20240805~06수업
그동안 학습했던 것들을 이용하여 웹사이트를 제작할 수 있다.

See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.
↑공통 스타일 시트
적용법



See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.
-

See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.
See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.
news

See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.

See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.

See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.

See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.

See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.
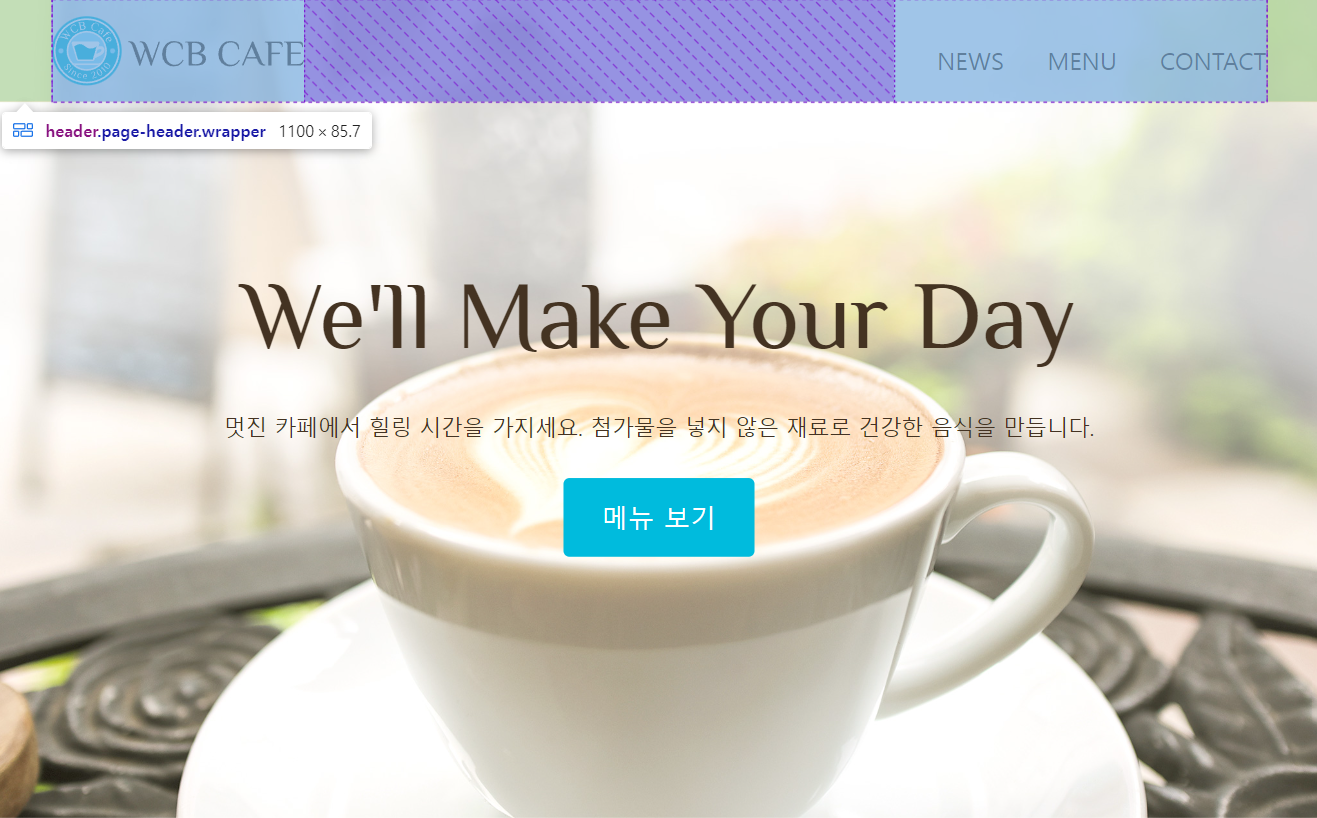
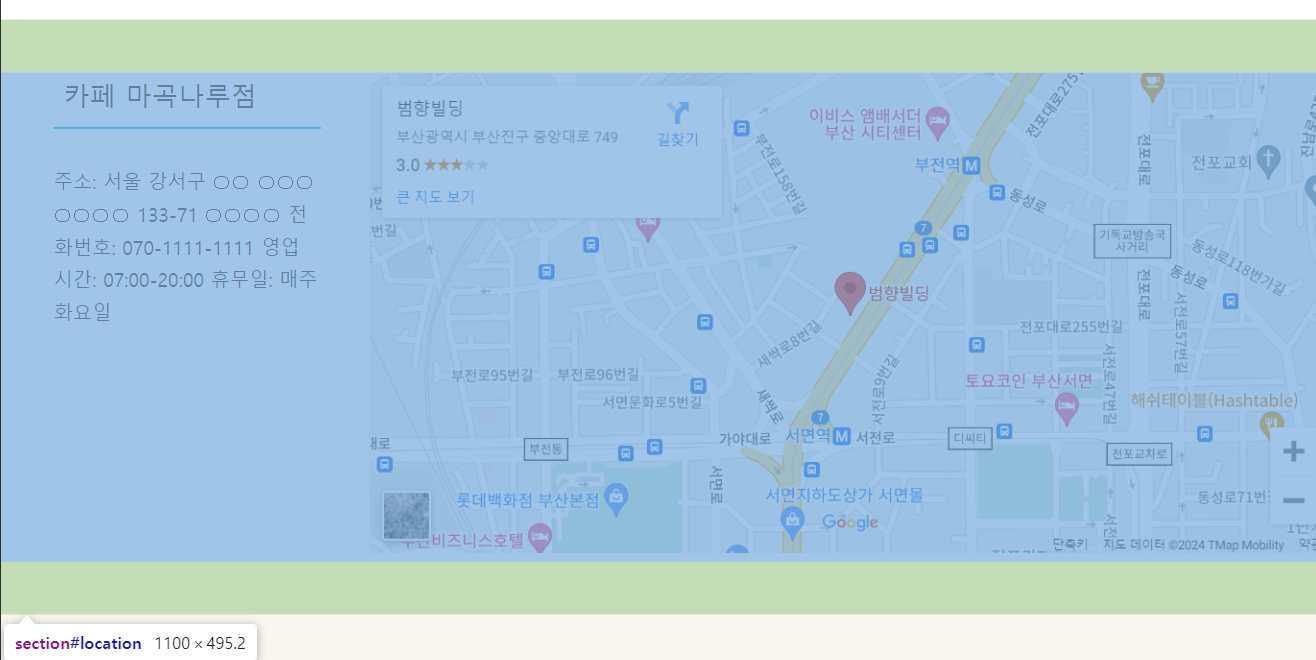
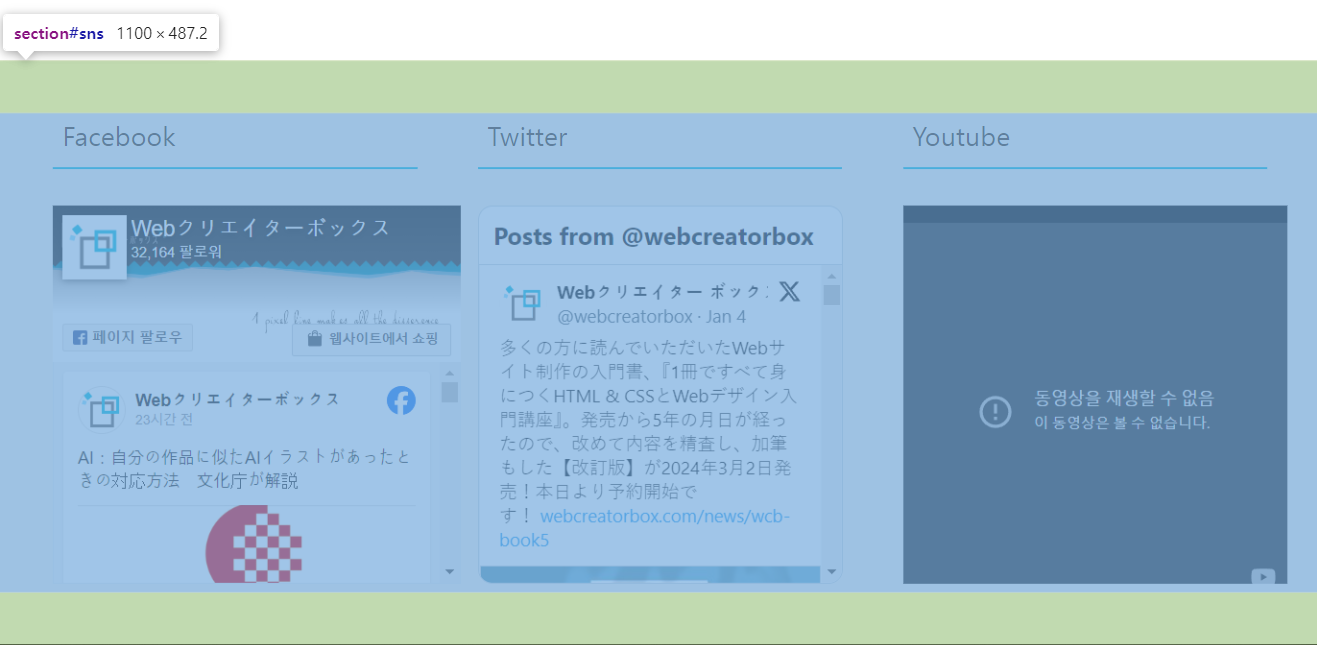
결과물
http://127.0.0.1:5500/cafe/index.html
'HTML|CSS' 카테고리의 다른 글
| [html/css]Flex box, Grid를 이용한 정렬 (0) | 2024.08.06 |
|---|---|
| [html/css] Layout 만들기(table태그), lorem ipsum (0) | 2024.08.04 |
| [html/css] Selector(선택자) 총 정리 (0) | 2024.08.04 |
| [html/css]favicon 사용, map태그, area태그, 이미지 좌표 확인 방법, 다각형 링크 (0) | 2024.08.04 |
| [html/css]링크 버튼 만들기,vertical align (0) | 2024.08.03 |