20240801수업
favicon형식
<link href="주소" rel="icon" type="image/x-icon">
(rel:relation)
파비콘(favicon, 'favorites + icon') 또는 패비콘이란 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘

favicon사이트: https://favicon.io/emoji-favicons/ogre/
Favicon.io - The Ultimate Favicon Generator (Free)
With Favicon.io you can quickly generate a favicon for your website for free!
favicon.io
<map태그>
<map> 태그는 클라이언트 측 이미지 맵을 정의하는 데 사용됩니다. 이미지 맵은 클릭 가능한 영역이 있는 이미지입니다.
<map> 요소의 필수 name 속성은 <img>의 usemap 속성과 연관되어 있으며 이미지와 맵 사이에 관계를 만듭니다.
<map> 요소는 이미지 맵에서 클릭 가능한 영역을 정의하는 여러 <area> 요소를 포함합니다.
<aera태그>
|
속성
|
Value
|
Description
|
|
alt
|
text
|
영역의 대체 텍스트를 지정합니다. href 속성이 있으면 필요
|
|
coords
|
x1, y1, x2, y2 x,y,radius x1,y1,x2,y2,..,xn,yn |
직사각형의 좌우 상단 모서리와 오른쪽 하단 모서리의 좌표를 지정(shape="rect")
원 중심과 반지름의 좌표를 지정. (shape="circle") 다각형 모서리의 좌표를 지정. 처음과 마지막 좌표 쌍이 동일하지 않으면 브라우저는 마지막 좌표 쌍을 추가하여 다각형을 닫음. (shape="poly") |
|
download
|
filename
|
사용자가 하이퍼링크를 클릭할 때 대상이 다운로드되도록 지정 |
|
href
|
URL
|
영역에 대한 하이퍼링크 대상을 지정
|
|
hreflang
|
language_code
|
대상 URL의 언어를 지정함
|
|
media
|
media query
|
대상 URL이 최적화되는 미디어/디바이스 지정
|
|
nohref
|
value
|
HTML5에서 지원되지 않음. 영역에 연결된 링크가 없음을 지정함
|
|
rel
|
alternate
author
bookmark
help
license
next
nofollow
noreferrer
prefetch
prev
search
tag
|
현재 문서와 대상 URL 간의 관계를 지정
|
|
shape
|
default
rect
circle
poly
|
면적의 형상을 지정함
|
|
target
|
_blank
_parent
_self
_top
framename
|
대상 URL을 열 위치를 지정함
|
|
type
|
media_type
|
대상 URL의 미디어 유형을 지정함
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" type="image/x-icon" href="/images/android-chrome-512x512.png">
<title>Document</title>
<style>
img {
display: block;
margin: 0 auto;
width: 260px;
height: 232px;
}
</style>
</head>
<body>
<!-- https://favicon.io 사이트 이용 -->
<map name="infographic">
<area
shape="poly"
coords="130,147,200,107,254,219,130,228"
href="https://developer.mozilla.org/docs/Web/HTML"
target="_blank"
alt="HTML" />
<!-- coords:꼭짓점 좌표가 href로 감 -->
<area
shape="poly"
coords="130,147,130,228,6,219,59,107"
href="https://developer.mozilla.org/docs/Web/CSS"
target="_blank"
alt="CSS" />
<area
shape="poly"
coords="130,147,200,107,130,4,59,107"
href="https://developer.mozilla.org/docs/Web/JavaScript"
target="_blank"
alt="JavaScript" />
</map>
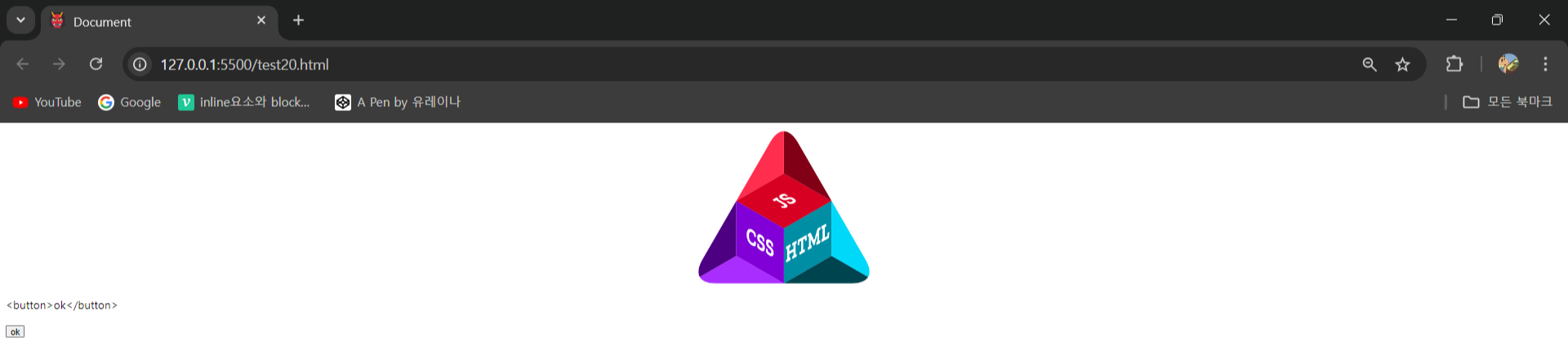
<img usemap="#infographic" src="images/mdn-info2.png"
alt="MDN infographic" />
<p> <button>ok</button> </p>
<p> <button>ok</button> </p>
</body>
</html>
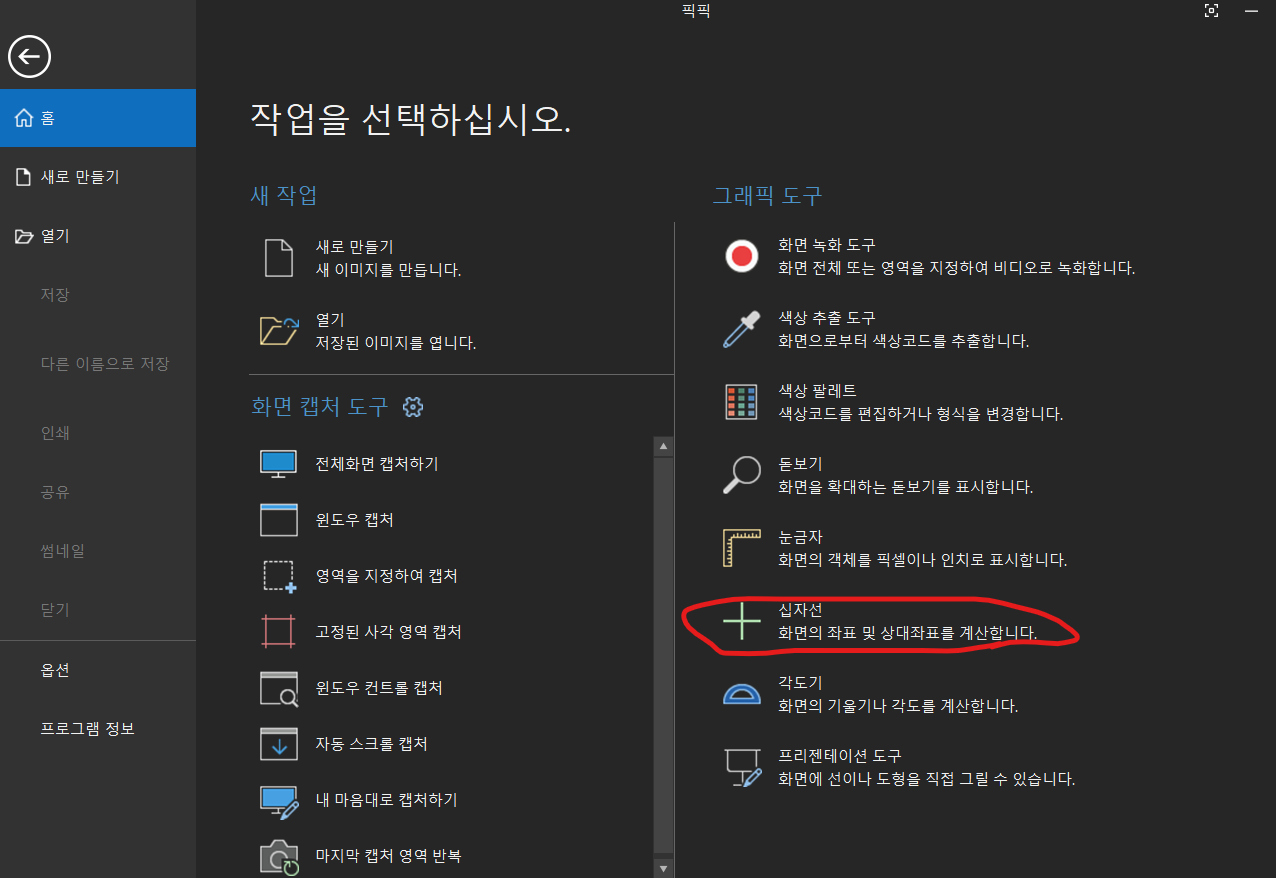
이미지 좌표 확인법
팁 : 영역의 왼쪽 상단 모서리의 좌표는 0,0입니다.
이미지 파일을 브라우저로 열어줍니다.
픽픽 프로그램의 십자선 이용하여 확인해주는데 왼쪽상단을 0,0으로 기준점을 잡고 해당 좌표를 확인합니다.

픽픽 다운하기>>https://picpick.net/download/kr/
'HTML|CSS' 카테고리의 다른 글
| [html/css] Layout 만들기(table태그), lorem ipsum (0) | 2024.08.04 |
|---|---|
| [html/css] Selector(선택자) 총 정리 (0) | 2024.08.04 |
| [html/css]링크 버튼 만들기,vertical align (0) | 2024.08.03 |
| [html/css] 다양한 표현 방식 (0) | 2024.08.03 |
| [html/css] 로그인/회원가입 창 구현 (0) | 2024.08.02 |