20240730일 수업
display mode 학습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- css(cascadding style sheet) 스타일시트
display mode
:block - div, p :전체화면의 넓이만큼 공간확보
:inline - span, a, b :콘텐트의 크기만큼만 공간확보-->
<!-- a태그는 링크 b태그는 굵기 -->
<style>
div {
border: 1px solid red;
width: 500px; /*inline 요소는 height, width가 작동ㅇ*/
}
/* 보더: 테두리, 창이 줄어들면 div의 크기도 줄어듬
디브는 전체 넓이
카리나 원터사이 두꺼운건 1픽셀끼리 겹쳐서*/
span {
border: 1px dotted red;
width: 500px; /*inline 요소는 height, width가 작동x >>error!*/
/* display: block; */
/* diplay에 block을 적용하면 span이 div처럼 작용 */
}
/* span은 콘텐트의 넓이만틈 확보 */
</style>
</head>
<body bgcolor="yellow">
<!-- body속성이용ㅇ 스타일 요소x -->
<div onclick="alert('카리나')">카리나</div>
<!-- 이 디브를 카리나 디브를 클릭할때 카리나 글자가 됨 -->
<div>윈터</div>
<div>원영</div>
<div>유진</div>
<!-- div만 줄바뀜>>span은 br줄바꾸기 -->
<span>카리나</span><br />
<span>윈터</span><br />
<span>원영</span>
<span>유진</span>
<!-- 바깥에 있는 놈이 노랑이면 자식까지 cascadding 됨 그안의 span까지 영향 -->
<p>하니</p>
<!-- p라는 태그는 문단이라는 뜻paragram -->
<b>민지</b>
<!-- b라는 태그는 span요소이며, 굵게 됨 -->
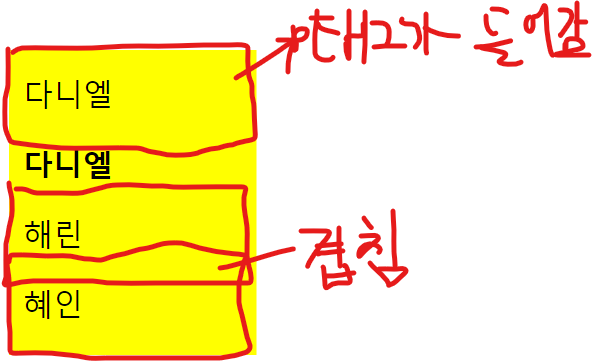
<p>다니엘</p>
<b>다니엘</b>
<p>해린</p>
<!--위아래로 공간확보-->
<p>혜인</p>
<!--아랫margin과 윗margin 만나면 겹침(collapse)-->
</body>
</html>
See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.

block : 전체화면의 넓이만큼 공간확보
inline : 콘텐트의 크기만큼만 공간확보
Block 태그 종류
<address><article><aside><blockquote><canvas><dd><div><dl><dt><fieldset><figcaption><figure><footer><form><h1>-<h6><header><hr><li><main><nav><noscript><ol><p><pre><section><table><tfoot><ul><video>
Iinline 태그 종류
<a><abbr><acronym><b><bdo><big><br><button><cite><code><dfn><em><i><img><input><kbd><label><map><object><output><q><samp><script><select><small><span><strong><sub><sup><textarea><time><tt><var>
참고문헌
https://www.w3schools.com/html/html_blocks.asp
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
그외 나머지 display
| 모드 | 설명 |
| contents | 컨테이너를 사라지게 하여 하위 요소를 해당 요소의 하위 요소를 DOM에서 다음 레벨로 만듭니다. |
| flex | 요소를 블록 수준 플렉스 컨테이너로 표시합니다. |
| grid | 요소를 블록 수준 그리드 컨테이너로 표시합니다. |
| inline-block | 요소를 인라인 레벨 블록 컨테이너로 표시합니다.요소 자체는 인라인 요소로 포맷되지만 높이 및 너비 값을 적용할 수 있습니다. |
| inline-flex | 요소를 인라인 레벨 플렉스 컨테이너로 표시합니다. |
| inline-grid | 요소를 인라인 레벨 그리드 컨테이너로 표시합니다. |
| inline-table | 요소는 인라인 레벨 테이블로 표시됩니다. |
| list-item | 요소가 <li> 요소처럼 작동하도록 합니다. |
| run-in | 컨텍스트에 따라 요소를 블록 또는 인라인으로 표시합니다. |
| table | 요소가 <table> 요소처럼 작동하도록 합니다. |
| table-caption | 요소가 <caption> 요소처럼 작동하도록 합니다. |
| table-column-group | 요소가 <col group> 요소처럼 작동하도록 합니다. |
| table-header-group | 요소가 <thead> 요소처럼 작동하도록 합니다. |
| table-footer-group | 요소가 <tfoot> 요소처럼 작동하도록 합니다. |
| table-row-group | 요소가 <tbody> 요소처럼 작동하도록 합니다. |
| table-cell | 요소가 <td> 요소처럼 작동하도록 합니다. |
| table-column | 요소가 <tcol> 요소처럼 작동하도록 합니다. |
| table-row | 요소가 <tr> 요소처럼 작동하도록 합니다. |
| none | 요소가 완전히 제거되었습니다. |
| initial | 이 속성을 기본값으로 설정합니다. |
| inherit | 부모로부터 이 속성을 상속합니다. |
참조:https://www.w3schools.com/cssref/pr_class_display.php
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'HTML|CSS' 카테고리의 다른 글
| [html/css] Input type (0) | 2024.08.02 |
|---|---|
| [html/css] table태그 (표 만들기), reset css(스타일 시트 초기화) (0) | 2024.08.01 |
| [html/css] a 태그(문서or링크 연결),padding과 margin의 차이 (0) | 2024.08.01 |
| [html/css]이미지 태그(삽입),css적용 (0) | 2024.08.01 |
| [html/css] list작성 (0) | 2024.08.01 |