이미지 넣기 형식
<img src="경로">

css사용방법
1. external style :외부 파일에 css를 저장하고 불러옴.
2. internal style : 내부 파일에 <style><style/>
3. inline style : tag에 style 속성 사용
외부 스타일 파일을 불러온다(여러파일공통스타일)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!--
css사용방법
1. external style :외부 파일에 css를 저장하고 불어옴.
2. internal style : 내부 파일에 <style><style/>
3. inline style : tag에 style 속성 사용
-->
<!--외부 스타일 파일을 불러온다(여러파일공통스타일)-->
<link rel="stylesheet" href="css/test07.css" />
<!--내부 스타일-->
<style>
/*top right left bottom*/
/*
img {
margin: 100px;
width: 400px;
height: 300px;
*/
</style>
<!-- inline tag>img tag: height,width can be adopted by inline tag(inline태그는 원래 적용x block만 가능) -->
</head>
<body>
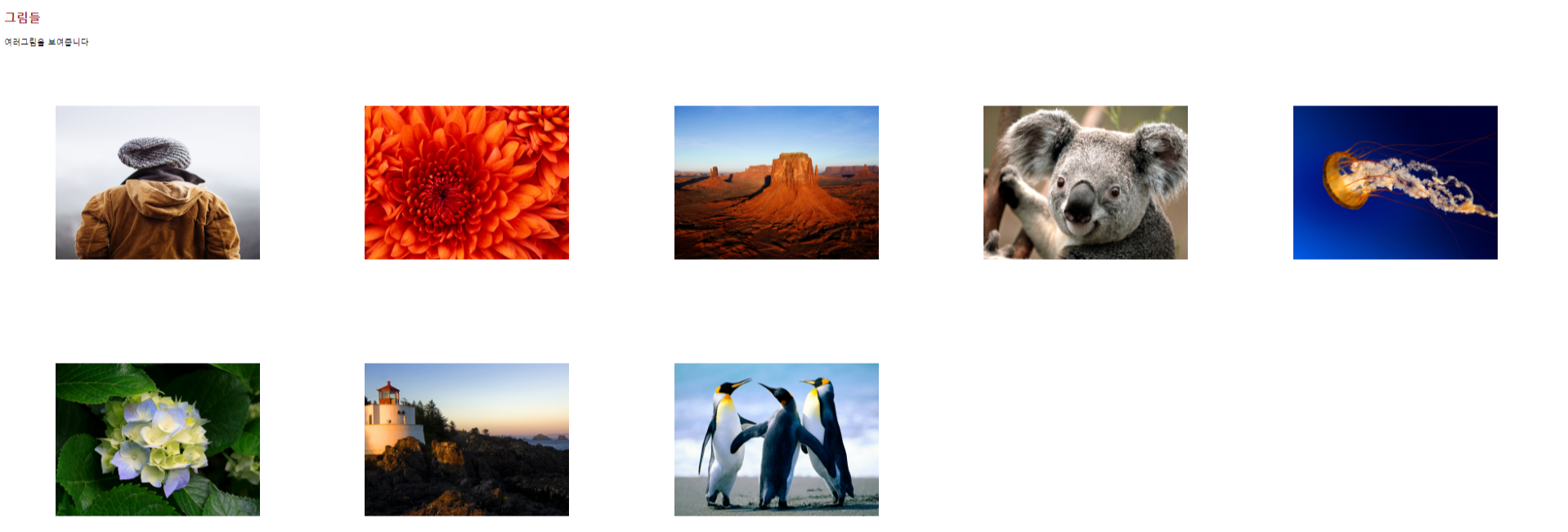
<h2 style="color: brown">그림들</h2>
<p>여러그림을 보여줍니다</p>
<img src="img_girl.jpg" alt="여자" />
<!-- 유닉스를 기준으로 만들었기때문에 디렉토리를 나눌때 역슬러시가 아닌 정슬러시(/)사용 -->
<img src="./images/Chrysanthemum.jpg" alt="국화" />
<!-- ./:현재경로, ../:상위 경로 -->
<img src="images/Desert.jpg" alt="사막" />
<img src="images/Koala.jpg" alt="코알라" />
<img src="images/Jellyfish.jpg" alt="해파리" />
<img src="images/Hydrangeas.jpg" alt="수선화" />
<img src="images/Lighthouse.jpg" alt="등대" />
<img src="images/Penguins.jpg" alt="펭귄" />
<!-- img단일태크 -->
</body>
</html>html
img {
margin: 100px; /*top right left bottom*/
width: 400px;
height: 300px;
}
See the Pen Untitled by 유레이나 (@zdixexqp-the-reactor) on CodePen.
css

'HTML|CSS' 카테고리의 다른 글
| [html/css] Input type (0) | 2024.08.02 |
|---|---|
| [html/css] table태그 (표 만들기), reset css(스타일 시트 초기화) (0) | 2024.08.01 |
| [html/css] a 태그(문서or링크 연결),padding과 margin의 차이 (0) | 2024.08.01 |
| [html/css] list작성 (0) | 2024.08.01 |
| [html/css] display mode (0) | 2024.08.01 |