db서버(sql)의 데이터를 꺼내서 아래 파일들로 가공한 후에 클라이언트(ex.chrome) 컴퓨터에 어떻게 저장할것인가/?
이때 가공할때 java//jsp/spring에서 가공하는데 이때 이용되는 서버가 was서버
오라클의데이터를 가지고와서 자바가 바꾸고 html/css/javascript/png/mp4에 넣어줌
웹서버(text(csv),html,xml,json)을 html로 많이 바꿈
데이터 처리 및 클라이언트 저장 방식
DB 서버에서 데이터를 가져와 WAS 서버에서 가공한 후, 웹서버를 통해 클라이언트에 저장한다.
이때, Java, JSP, Spring 등의 기술을 활용하여 데이터를 가공하고, 다양한 형식(HTML/CSS, JavaScript, PNG, MP4)으로 변환하여 클라이언트에 전달한다.
데이터 흐름
- DB 서버:
- Oracle 데이터베이스에서 SQL 쿼리를 통해 필요한 데이터를 조회한다. 이 단계에서는 데이터베이스의 테이블과 요소들의 관계를 이해하고, 필요한 필드를 선택하는 것이 중요하다.
- WAS 서버:
- Tomcat을 통해 Java/JSP/Spring으로 데이터를 가공한다. 가공 과정에서는 데이터를 변환하거나 필터링하고, 필요한 경우 다른 서비스와 통신하여 데이터를 보완한다.
- 웹서버:
- 가공된 데이터를 다양한 형식으로 변환하여 클라이언트에 전송한다. 이 과정에서 HTML, CSV, XML, JSON 등 다양한 포맷으로 데이터를 변환할 수 있다.
- 클라이언트:
- Chrome 브라우저에서 데이터가 수신되고, 이를 기반으로 웹 페이지가 렌더링된다. 필요에 따라 사용자는 데이터를 파일 형식으로 저장할 수 있다.
| db 서버 | ~> | was서버 | ~> | 웹서버 | ~> | 클라이언트 |
| sql | tomcat(가상서버) | 브라우저(chrome) | ||||
| Oracle, MySQL | java/jsp/spring | text(csv), html, xml, json, .css, .js, .png, .mp4 | javascript, html/css, .png, .mp4 |
웹서버와 클라이언트사이의 통신방식
| 통신방식 ( data 를 주고받는 방식 ) | html | js5 | jquery | node.js | js6 |
| 동기호출( synchronous ) | <a>, <form> | location.href=" " | $.ajax() | axios() | fetch() + ... |
| 비동기 호출 ( asynchronous ) | XHR: XMLHttpRequest() 객체 | $.ajax(), $.get(), $.post(), $.load(), $.getJSON() | axios() | fetch() | |
| 라이브러리 | jQuery, Ext.js, Angular.js, React.js, Vue.js, Svelte | ||||
동기호출
동기 호출 방식에서는 클라이언트가 서버에 요청을 보내면, 서버가 응답을 반환할 때까지 클라이언트는 대기한다.
페이지 전부가 변경된다.
비동기호출
:페이지 이동하지 않고 서버의 data(ex.oracle)를 받아와서 페이지의 일부분만 바꾸는 기술.
☕클라이언트가 서버에 요청을 보내고, 서버의 응답을 기다리지 않고 다른 작업을 계속할 수 있다
ex)회원정보 중복확인
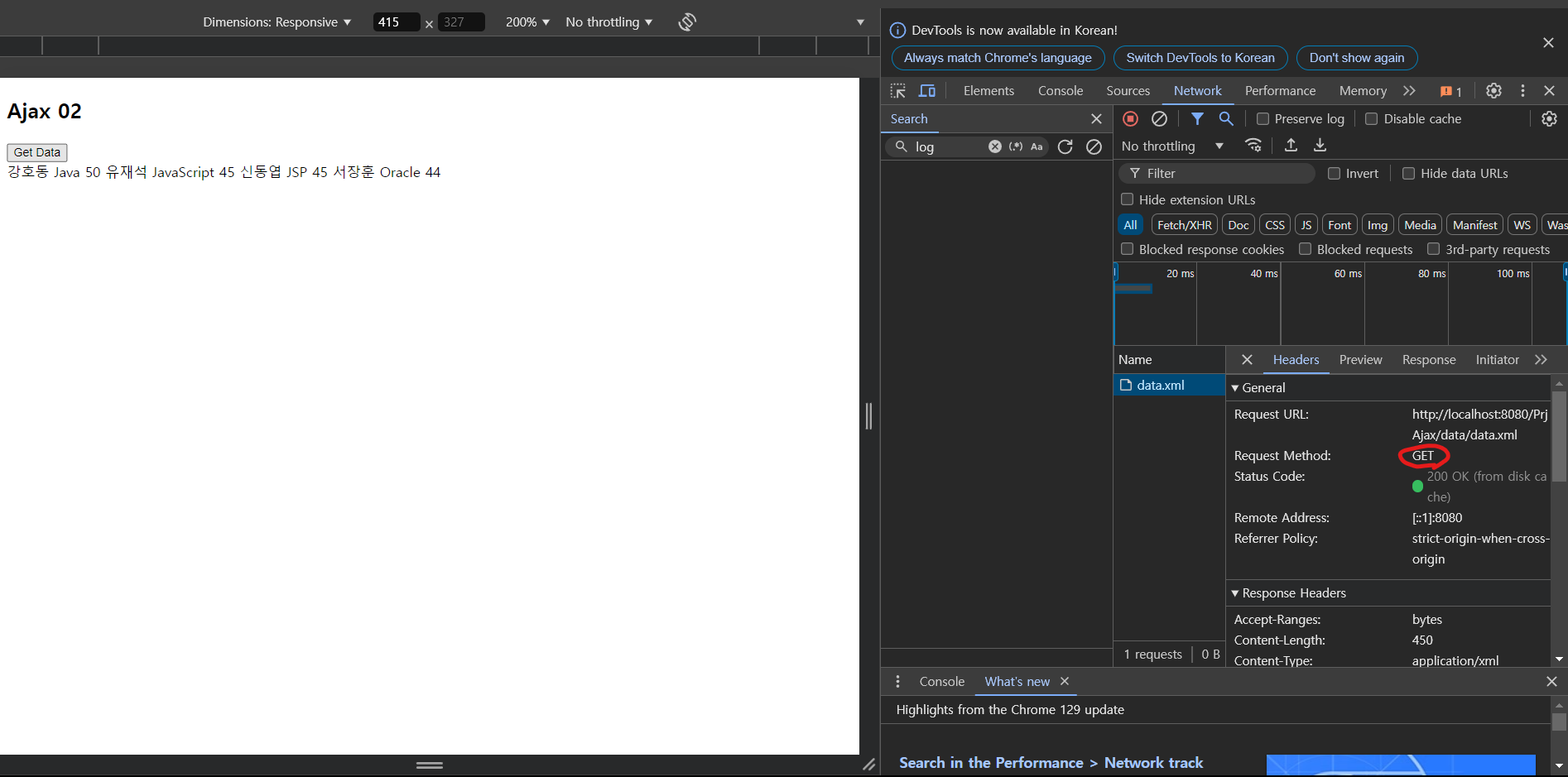
📍예제(ajax)
const btnGetDataEl = document.querySelector('#btnGetData');
const div1El = document.querySelector('#div1');
btnGetDataEl.addEventListener('click', function() {
const xhr = new XMLHttpRequest();
let loc='data/data.xml'
xhr.open('GET', loc, false)
xhr.send();
let result=xhr.responseText;
alert(result);
div1El.innerHTML=result;
})data.xml
0.00MB
const xhr = new XMLHttpRequest();1.xhr 객체를 준비한다.
xhr.open('GET', loc, false)2.요청을 준비한다: get방식
false:동기 방식 호출 - data가 도착할 때까지 기다린다.
true:비동기 방식 호출
호출 이후에 다른 작업을 하다가 data가 도착하면 응답(data)을 처리

xhr.send();3.호출한다.
통신 상태를 체크 - 비동기 방식은 이벤트(onreadystatechange, 준비상태) 사용
통신의 상태를 감시
0: new XMLHttpRequest();
1: open
2: send;
3: 첫번째 data가 도착하기 시작했다.
4: 모든 data 가 도착했다
ex) xhr.readyState==4 : 모든 데이터가 로드되었음
ex) xhr.status==200 : 요청이 성공적으로 완료되었음
let result=xhr.responseText;
div1El.innerHTML=result;4.도착한 data를 처리한다.
'JAVACSCRIPT' 카테고리의 다른 글
| [jquery]비동기호출 - $.get() (0) | 2024.09.25 |
|---|---|
| [jquery] ajax() (0) | 2024.09.25 |
| [json] json 사용하기 (0) | 2024.09.21 |
| [jquery]jquery 사용하기 (3) | 2024.09.19 |
| [js]request.getParameter (0) | 2024.09.18 |